Google’ın web sitenizi taramasını ve dizine eklemesini istiyorsanız yapmanız gereken birkaç şey vardır. Bu işlemlerden biri, site haritası olarak bildiğimiz bir “sitemap” oluşturmak ve Google’a göndermektir. Google’a site haritanızı göndermek, Google’ın tarama botlarının (böceklerin) sitenizi dizine eklemesine, web sitenizin alaka düzeyini anlamasına ve sitenizin sıralamasını belirlemesine yardımcı olur.
Bu rehberde site haritası ile ilgili bilmeniz gereken her şeyi anlatıyor olacağız. O halde devam edelim!
Site Haritası Nedir? Ne İşe Yarar?

Site haritası ismi ile aslında bize ipucu verir. Elinizde bir harita olsa kaybolmazsınız değil mi? Site haritaları da benzer bir mantıkla sitenizin doğru şekilde taranmasını ve dizine eklenmesini sağlar. Bu da, arama motorlarının botlarının sitenizi anlamasına, içeriğinizin alakalı olup olmadığını ölçmesine ve sitenizin sıralamasını belirlemeye yardımcı olur.
Site haritası oluşturmak için birden fazla yöntem vardır. Bu yöntemleri basit bir mantıkla araba gibi düşünebilirsiniz. Rahat, kolay, kullanışlı olan otomatik arabalar size fazladan konfor sağlayacaktır; keza otomatik oluşturulabilen site haritaları da öyle. Diğer yandan, manuel arabaların size daha çok kontrol kazandırdığını ve alışınca daha iyi bir sürüş deneyimi yaşadığınızı da düşünebilirsiniz. Aynı şekilde, manuel olarak oluşturacağınız site haritalarının mantığı da böyle çalışacaktır. Burada karar sizin. Aradığınız şey daha çok kontrol sahibi olmak mı yoksa konfor mu?
Site haritaları birbirinden farklı tiplerde olduğu gibi bunları oluşturmak için birçok yöntem var. Yazının devamında kullanabileceğiniz en iyi uygulamaları anlatıyor olacağız. Bu eklentilerin bazıları diğerlerinden daha iyi çalışabilir. Örneğin; WordPress için Yoast oldukça iyi bir iş çıkarır. Merak etmeye başladınız değil mi? O zaman site haritası tiplerini incelemeye başlayalım.
Site Haritası Tipleri Nelerdir?

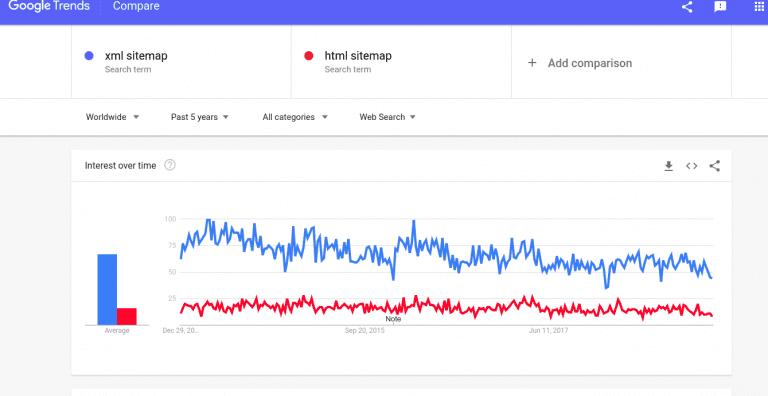
Site haritaları yaygın olarak iki tipte karşımıza çıkar: Bunlar XML ve HTML haritalarıdır.
- XML: Bu formatı yalnızca arama motoru botları okuyabilir.
- HTML: Botlar ve kullanıcılar bu site haritalarına göz atabilir.
Kısaca, XML site haritaları web sitenizdeki en önemli sayfaları Google’a gösterir ve web sitenizin en son ne zaman güncellendiğini arama motoruna söyleyebilir. Web sitenizin içeriğini aktif gönderiler, kullanıcılarınızdan edindiğiniz referanslar gibi dinamik içerikler ile düzenli olarak güncellemek sıralamanızı arttırmanıza yardımcı olacaktır. Ayrıca güncellenmiş ve aktif içerik, Google’a web sitenizin kullanıcılar için yararlı ve alakalı olabileceğine dair sinyaller veriyor.
HTML site haritaları ise bir web sayfası aracılığıyla web sitesinde kullanıma sunulur. Genellikle sitenizdeki önemli sayfalara bağlantı veren bir link topluluğu olarak görünürler. Daha az dahili bağlantıya sahip sayfalara bağlantı oluşturdukları için web sitenizin PageRank’ine de katkıda bulunması olasıdır.
Site haritaları arasındaki farklar söz konusu olduğunda HTML ve XML haritalarının temel farkları; HTML site haritalarının web sitesini insanlar için daha kullanıcı dostu hale getirmeye odaklanması, XML site haritalarının ise yalnızca arama motoru tarayıcıları ve botları için yazılmasıdır.
Google’a Site Haritası Nasıl Gönderilir?
Yapmanız gereken işlemler oldukça basit. Derin bir nefes alın ve başlayalım.
- Site haritanızı Google’a göndermek için öncelikle bir Google hesabına ihtiyacınız var. Halihazırda bir Google Search Console hesabınız var ise giriş yapın, yoksa yeni bir hesap oluşturun.
- Web sitenizi seçin.
- Karşınıza çıkan ekranda “Sitemaps” yani site haritası ibaresini göreceksiniz. Buna tıklayın.
- Geçersiz veya güncel olmayan site haritalarını kaldırın.
- Yeni site haritanızı ekleyin ve Gönder’e tıklayın.
- İşte bu kadar basit!
Birden Fazla Site Haritası Kullanmalı mıyım?
Büyük bir web siteniz varsa, birden fazla site haritası kullanmak işinize yarayabilir. Çünkü site haritalarının dosya boyutu 50.000 URL’den veya 10 MB’tan büyük olamaz. Örneğin; internet üzerinden satış gerçekleştiren e-ticaret sitelerinde binlerce kategori ve on binlerce ürün bulunabilir. Buna ek olarak; forum olarak işlev gören veya geniş çapta okuyucu kitlesine sahip olan blogları düşünebilirsiniz.
Bu gibi durumlarda, daha büyük işletmeler ürün sayfaları, kategori sayfaları ve ana web siteleri için birden fazla site haritası kullanabilir. Üstelik siteniz 50.000 URL’nin altında olsa bile birden fazla site haritası kullanmak web sitenizin daha seri ve eksiksiz bir şekilde taranmasını sağlar.
Az önce yukarıda da belirttiğimiz gibi site haritaları web sitemizin alaka düzeyine göre sıralamasına da etki ediyor. Yani, Google’da üst sıralara çıkmak adına alakalı içeriği birlikte gruplamak için de site haritalarını kullanabilirsiniz. Örneğin, birden fazla yazarlı bir blogunuz varsa ve her yazarın içeriği kendine ait bir alanı kapsıyorsa site haritaları oluşturmak, yazarın adını ve kategoriyi içeren anahtar kelimeler için sıralamanıza daha iyi yardımcı olabilir.
Birden fazla site haritası kullanıyorsanız, site haritanız için dizin dosyası oluşturmanız gerekir. Dizin dosyası, Google tarayıcılarını çeşitli site haritalarınız aracılığıyla web sitenizin bölümlerine yönlendirir.
Site Haritamın Olup Olmadığını Nasıl Anlarım?
Tabii ki, bir site haritası oluşturmadan önce web sitenizde zaten bir haritanız var mı bilmek gerekiyor. Bunu öğrenmek için ise yapacağımız şey son derece basit, o nedenle endişelenmeyin.
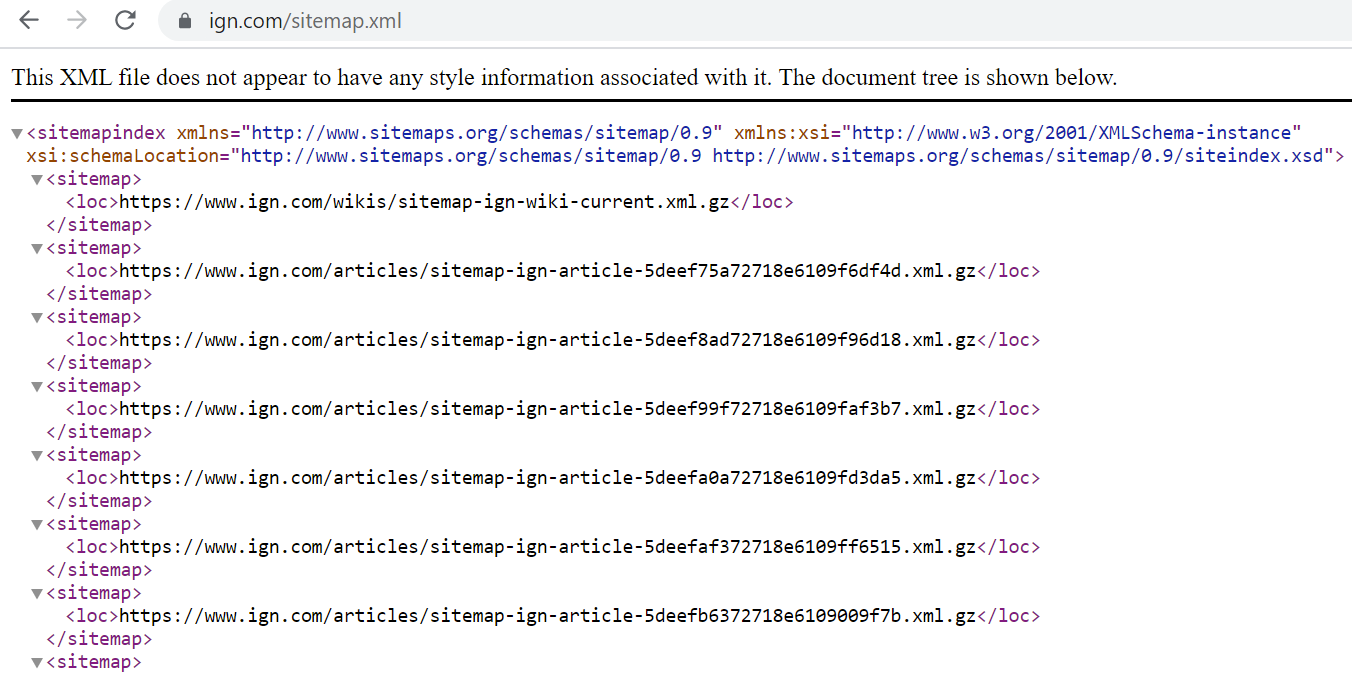
Öncelikle, kullandığınız internet tarayıcısını açın ve link kısmına web sitenizin alan adını yazın. Enter’a basmadan önce alan adınızın sonuna “/sitemap” ya da “/sitemap.xml” yazın. Böylelikle site haritanız var mı yok mu kolay bir şekilde anlayabilirsiniz.
Örnek vermek gerekirse, “https://enestasci.com/sitemap.xml” şeklinde bir arama yapmanız gerekmektedir.
Web sitenizde site haritanız olup olmadığını kontrol etmenin diğer bir yöntemi ise bir site haritası kontrol aracı kullanmaktır. İnternette kısa bir sorgu sonrası bulabileceğiniz pek çok güvenilir araç, o sitenin ilişkili bir site haritasına sahip olup olmadığını size söyleyecektir.
Ancak, içerik yönetim sisteminize (CMS) bağlı olarak, web siteniz kendisini güncel tutacak otomatik olarak oluşturulmuş bir site haritasına zaten sahip olabilir. Örneğin Wix, Shopify, Squarespace ve Webflow gibi CMS’ler kendi site haritalarını oluşturur ve güncel tutar.
Site Haritası Nasıl Oluşturulur?
Web sitenize uygun site haritanızı oluşturmak için kullanabileceğiniz online servisler bulunur. Ancak, işlerinizi kendiniz halletmek istiyorsanız bunu manuel olarak kendiniz de yapabilirsiniz. Sizler için en çok tercih edilen sitemap oluşturma araçlarını listeledik. Dikkatlice inceleyin ve web siteniz için hangisinin daha uyumlu olacağına ve daha iyi performans göstereceğine karar verin. Tercih sizlerin!
Yoast ile Site Haritası Oluşturma
Sağlam ve kontrollü bir SEO çalışması yürütebilmek için bir site haritanızın olması şarttır diyebiliriz. Çünkü site haritaları Google’ın site yapınızı anlamasına ve bir web sitesinin temel sayfalarını çok hızlı bir şekilde taramasına ve dizine eklemesine olanak tanır.
Site haritaları siz içerik ekledikçe veya kaldırdıkça otomatik olarak güncellenir. Dahası, sitenizde arama motorlarının dizine eklemesini istemediğiniz gönderi türleri mevcutsa bunu “noindex” etiketinden yararlanarak yapabilirsiniz. Bu etiketi kullanarak arama motorlarının botlarına noindex etiketi verdiğiniz ilgili sayfayı dizine eklememeleri gerektiğini söylersiniz.
Yoast ile kolayca site haritası oluşturmak ve XML site haritaları özelliğini etkinleştirmek için yapmanız gerekenler şöyledir:
- WordPress web sitenize giriş yapın.
- Giriş yaptığınızda “dashboard” yani kontrol panelinizde olacaksınız.
- Sol tarafta bir menü göreceksiniz. Bu menüde “SEO”yu tıklayın.

- SEO ayarları size ek seçenekler sunarak genişleyecektir, burada “genel” butonuna tıklayın.
- “Features” yani özellikler kısmına tıklayın.

- Burada “XML Site Haritaları” anahtarını değiştirebileceksiniz. Özelliği etkinleştirmek için anahtarı açık konumuna getirin, devre dışı bırakmak için ise tam tersini yapın.

- Değişiklikleri kaydet’e tıklayın.
- İşte bu kadar basit!
Kendi site haritanıza erişmek için ise yine yapmanız gerekenler çok basit,
- Tekrar kontrol panelinize gelin ve soldaki SEO kısmına tıklayın.
- Daha sonra ”genel”e tıklayın ve Yoast SEO panelinize erişeceksiniz.
- Burada “özellikler” > XML Sitemap özelliği için soru işaretine ve XML Sitemap’i görün seçeneklerine tıklamanız yeterli olacaktır.
Rank Math ile Site Haritası Oluşturma
Site haritalarının öneminden ve web sitelerine olan olumlu etkilerinden yeterince bahsettik, direkt Rank Math aracılığı ile sitemap oluşturma adımlarına geçelim:
- Rank Math’ın WordPress menüsünü kullanarak Rank Math’daki Sitemap ayarlarına ulaşabilirsiniz. “Site Haritası Ayarları” yazan kısma tıkladığınızda daha iyi bir organizasyon için önünüze birçok farklı sekme ve ayar gelecek.

- Rank Math’da hangi ayarları etkinleştirmeniz gerektiği konusunda kafa karışıklığı yaşayabilirsiniz; yukarıda da bahsettiğimiz gibi siteniz için birden fazla harita kullanabilirsiniz, bunda bir sakınca görünmemektedir. Bir diğer konu ise site haritalarının amacı, arama motorlarının içeriğinizi bulmasına yardımcı olmalarıdır. Yani, web siteniz ne kadar büyük ve karmaşık olursa, ayarların düzgün çalışması için o kadar fazla spesifik yapılandırma ve detaycı bir yaklaşım gerekebilir gerekir.
- Tüm seçenekleri yapılandırmanız gerekmeyebilir, ancak böyle bir ihtiyacınız olduğu durumda da yapılandırabileceğinizi bilmek iyidir. Son olarak, site haritanız ile ilgili ayarları nasıl yapılandırdığınıza dikkat edin. Web sitelerinin amaçları, sundukları hizmetler, alanları, hitap ettiği kitle gibi birçok farklı faktör bulunur. Bu nedenle sizin siteniz için mükemmel olacak ayarları önermemiz mümkün değildir, genel ayarlamalardan bahsettiğimizi aklınızda tutmanızı öneririz.

- “General Section” olarak geçen Genel Bölüm, adından da anlayabileceğimiz site haritalarının genel ayarlarının bulunduğu kısımdır. Bu genel ayarları biraz açalım:

- Site Haritası Başına Bağlantılar: Bu ayar sayfa başına maksimum site haritası öğesi sayısını kontrol eder. Google’ın site haritalarındaki daha küçük sayfalara daha iyi yanıt verdiğini biliyoruz. Bu nedenle, önerilen değer 200’dür.
- Site Haritalarındaki Resimler: Bu ayar, resimlerin site haritalarına dahil edilmesini etkinleştirir veya devre dışı bırakır. Bize sorarsanız bazı görsel varlıkların Google’da dizine eklenmesi iyi bir fikirdir. Varsayılan ayar açık olarak gelir ve bunu etkin durumda tutmanızı öneririz.
- Öne Çıkan Görselleri Dahil Et: Bu seçenek, gönderilerin öne çıkan resimlerinin site haritanıza dahil edilip edilmeyeceğini belirler. Bu ayarı etkinleştirmenizi öneririz.
- ACF’den Görüntüleri Dahil Et: Gelişmiş Özel Alanlar (Advanced Custom Fields) eklentisi, sitenizin herhangi bir yerine gönderiler, sayfalar, kullanıcılar, medya ve yorumlar gibi özel alanlar eklemenize olanak tanır. Rank Math ile artık ACF alanlarından görüntüleri site haritanıza çok kolay bir şekilde dahil edebilirsiniz. Rank Math > Site Haritası Ayarları > Genel’e gidin ve ACF Alanlarından Görüntüleri Dahil Et’i etkinleştirin.
- Gönderileri Hariç Tut: Birkaç gönderinizin site haritanıza dahil edilmesini istemiyorsanız, bu gönderilerin Gönderi IDlerini virgülle ayırarak alana girebilirsiniz. ID, WordPress içindeki her gönderiye, sayfaya ve özel gönderiye atanan bir sayıdır. Gönderinin kimliğini bulmak için gönderiyi yeni bir sayfada açın ve URL adresine bakın. “siteniz.com/admin/…..post=1…..” gibi bir link görmeniz gerek. Burada almanız gereken tek kısım “post=1” kısmı. Yani, “=” işaretinden sonraki sayı, gönderi ID’sidir.
- Terimleri Hariç Tut: Bu bölüm, tüm sınıflandırmaları hariç tutmanıza izin verir. Bir sınıflandırmayı hariç tutmak için, alana sınıflandırmanın kimliğini girin. Kategoriler ve etiketler dahil tüm sınıflandırmalar desteklenir. Sınıflandırma kimliğini bulmak için “Kategoriler” sayfasına gidin ve ID bulmak istediğiniz kategorinin linkini yeni sekmede açın. “siteniz.com/admin/………&tag_ID=4…….” gibi bir link göreceksiniz. Burada almanız gereken ID tag_ID=4 olmalı.
- Arama Motorlarına Ping Atma: Ping, Rank Math’ın arama motorlarına site haritanızın güncellendiğini bildirebileceği bir işlemdir. Bu özelliği etkinleştirmenizi öneririz.
- Author olarak gördüğümüz Yazarlar kısmı tahmin edebileceğiniz gibi, yazar arşivlerini etkileyen tüm site haritası ayarlarını içerir. Yazar Arşivlerini WordPress Dashboard > Rank Math > Titles & Meta > Authors bölümünden etkinleştirebilirsiniz.
- Kullanıcı Rollerini Hariç Tut: Belirli kullanıcı rollerinin site haritanızda görünmesini engellemek istiyorsanız bu seçeneği kullanabilirsiniz
- Kullanıcıları Hariç Tut: Kullanıcı rolleri yerine belirli kullanıcıları site haritanızdan hariç tutmak isterseniz, tüm kullanıcıların kullanıcı ID’lerini virgülle ayırarak buraya girebilirsiniz. Hariç tutmak istediğiniz kullanıcının ID’sini bulmak için Users > All Users seçeneğine gidin ve kişinin profilini açın. Karşınıza çıkan linkte sizi ilgilendiren kısım “user_id=X” kısmı olacaktır.
- Posts olarak geçen Gönderiler kısmı, gönderileriniz için site haritası ayarlarını etkileyen tüm ayarları içerir.
- Site Haritasına Dahil Et: Bu seçenek, gönderilerinizin site haritanıza dahil edilmesini veya hariç tutulmasını kontrol eder. Tüm gönderilerinizin site haritanıza dahil edilmesi için bu ayarı etkinleştirmenizi öneririz.
- Görüntü Özel Alanları: Resim URL’leri ile gönderilerinize özel alanlar ekleyebilirsiniz. Bu görselleri site haritanıza dahil etmek isterseniz, bu alana özel alanın adlarını girebilirsiniz.
- Gönderilerinizin Site Haritasını Bulma: Değişikliklerinizi yaptıktan sonra, gönderilerinizin site harita URL’sini bulmak isterseniz URL, sayfanın hemen üstünde bulunur.
- Pages olarak geçen Sayfalar sekmesi, sayfalarınızın site haritası ayarlarını etkileyen tüm ayarları içerir.
- Site Haritasına Dahil Et: Bu seçenek, sayfalarınızın site haritanıza dahil edilmesini veya hariç tutulmasını kontrol eder. Tüm gönderilerinizin site haritanıza dahil edilmesi için bu ayarı etkinleştirmenizi öneririz.
- Görüntü Özel Alanları: Resim URL’leri ile sayfalarınıza özel alanlar ekleyebilirsiniz. Bu görselleri site haritanıza dahil etmek isterseniz, bu alana özel alanın adlarını girebilirsiniz.
- Sayfalarınızın Site Haritasını Bulma: Değişikliklerinizi yaptıktan sonra, sayfalarınızın site haritası URL’sini bulmak isterseniz URL, sayfanın hemen üstünde bulunur.
- Attachments olarak bilinen Ekler bölümü, ek sayfalarınız için site haritası ayarlarını etkileyen tüm ayarları içerir. Burada göreceğiniz site haritasına ekle ayarının kapalı olması varsayılan ve önerilen ayardır. Ek sayfalarıince içerik sayfaları olduğu için uç örnekler haricinde ayarın böyle kalması önerilir.
- Eki Medyadan Çıkar: Rank Math, Medya Kitaplığında (Media Library) eki site haritanızdan hariç tutmak için bir seçenek içerir. Bu özelliğe yalnızca en az bir görseliniz varsa ve sitemap modülünü zaten etkinleştirdiyseniz erişebilirsiniz.
- Forums yani Forumlar bölümü forumlar için ayrılmıştır ve web sitenizde bir forumunuz yoksa bu bölümü ayarlarınızda görmezsiniz. Aktif hale getirdiğinizde karşınıza çıkacak ayarlar yukarıda anlattığımız numaralandırılmış maddeler ile aynıdır.
- Topics yani Konular bölümü de aynı şekilde web sitenizde bir forum eklentisi varsa görünür olacaktır.
- Cevaplar olarak bilinen Replies kısmı forumunuzdaki konulara gelen yanıtlardır. Forum aktifleştirildiğinde bu kısımın ayarları da yukarıdakiler gibi olacaktır.
- Ürünler olarak bilinen Products bölümü web sitenizdeki ürünler ile ilgili site haritanızı etkileyen ayarlardır.
- Kategoriler bölümü, WordPress kategorileri için site haritalarıyla ilgili ayarları içerir. Kategoriler ve etiket sayfaları, geçerli bir nedeniniz olmadıkça önerilmez. İnce içeriğe sahip veya yinelenen sayfalar olarak kabul edildikleri için arama motorlarına herhangi bir değer katmazlar.
- Tags yani Etiketler sekmesi, etiket arşivlerinin site haritanıza dahil edilmesini etkiler.
- Haberler kısmı Rank Math Pro kullanıcılarına özeldir. Rank Math PRO sürümünü kullanıyorsanız ve bu modülünü etkinleştirdiyseniz, özel site haritaları bölümünde bulunan haber haritasını fark edebilirsiniz. Bu sekme, Google News’a göndermeniz gereken içeriği seçmek için gereken tüm ayarları içerir.
- Google News Yayın Adı: Bu seçenek, yayın adınızı News/Haberler site haritanıza eklemeniz sağlar. Adı tam olarak Google News’da yer alan makalelerinizde göründüğü gibi eklediğinizden emin olun.
- Haber Gönderi Türü: Bu seçenek, haber site haritasının varsayılan olarak etkinleştirilmesi gereken tüm gönderi türlerini seçmenize olanak tanır.
- Gerek gördüğünüz tüm ayarlamaları yaptıktan sonra ayarlarınızı kaydedin.
- Site haritanızı Google Search Console’a gönderin.
Screaming Frog ile Site Haritası Oluşturma
En az diğer ikisi kadar popüler olan Screaming Frog ise ismi ile bile insanı kendine çekiyor. Nedenini açıklayalım, Screaming Frog maksimum 500 sayfadan oluşan web siteleri için ücretsiz XML haritası oluşturmaya olanak veriyor. Eğer siteniz daha büyükse 149£ gibi bir ücret ödemeniz gerekiyor. Fiyat gözünüzü korkutmasın, Screaming Frog site denetimi gibi diğer SEO görevlerinde de yardımcı olabilir.
- Screaming Frog’u kullanmak için programı yükleyin, uygulamayı açın ve alanınızın URL’sini yazın.
- Botlar sitenizi taramayı bitirdiğinde, site haritaları bölümüne tıklayın ve açılır menüden “XML Site Haritası”nı seçin.
- Karşınıza birkaç seçenekten oluşan bir pencere çıkacak. PDF dışındakileri işaretlemenizi önermiyoruz.
- Eğer site haritanıza görsel eklemek istiyorsanız yapmanız gereken “Görüntü” (Image) sekmesine tıklamak ve “Görüntüleri Dahil Et”i seçmek.
- Son olarak, ileriye tıklayın ve XML sitemap dosyanızı indirin. Artık tarayıcıların bulması için dosyanızı web sitenize yükleyebiliriz.
XML Site Haritası Siteye Nasıl Eklenir?
Web sitenize bir XML site haritası eklemek için cPanel aracılığıyla kök dizininize erişmenizi gerekmektedir. CPanel dediğimiz şey ise web hosting platformları için bir kontrol panelidir. CPanel, kodlama bilmeyenlerin site haritası eklemek gibi web sitelerinin daha teknik yönlerinde değişiklik yapmalarını kolaylaştırmak için tasarlanmış bir grafiksel kullanıcı ara yüzüdür.
Bluehost, GoDaddy ve HostGator gibi en popüler hosting platformları, hizmetlerinin bir parçası olarak cPanel’i ücretsiz olarak erişime açar. Ancak, farklı bir hosting platformu kullanıyorsanız, hostinginizin cPanel’e erişimi olup olmadığını kontrol etmenizi öneririz.
- XML site haritanızı web sitenize eklemek için cPanel dosya yöneticinizde oturum açın.
- Giriş yaptıktan sonra, “Dosya Yöneticisi”ne tıklayın. Hosting platformunuza bağlı olarak bu sayfa farklılık gösterebilmektedir.

- Dosya yöneticisine eriştikten sonra sol altta bulunan “public_html” kısmına tıklayın.

- Yükleme işlemini başlatın.
- Hazır cPanel’de iken robots.txt dosyanızı yeni site haritanızın URL’sini içerecek şekilde güncellenmenizi öneririz.
- Ayarlarınızı kaydedin ve site haritanızı Google Search Console’a ekleyin.
Yandex ve Bing’e Site Haritasını Göndermek
Google her ne kadar şu an en sık kullanılan arama motoru olsa da diğer büyük arama motorlarını da es geçmemenizi öneririz. Siz üzerinize düşeni yapın, en azından içiniz rahat olsun!
Site haritanızı Bing’e göndermek için yapmanız gerekenler:
- Bing Webmaster Tools’a gidin.
- Eğer Webmaster Tools’u daha önce kullanmadıysanız önce kaydolmanız gerekmektedir, ardından hesabınızı doğrulamalısınız. Neyse ki, Google Search Console hesabınızı zaten kurduysanız, web sitenizi Google hesabınız üzerinden kolayca doğrulayabilirsiniz.
- Sol taraftaki menüden “Site Haritaları”na tıklayın ve ardından “Site haritasını gönder”i seçin.
- URL’nizi ekleyin ve artık işiniz bitti!
Eğer site haritanızı otomatik olarak oluşturduysanız hizmetlerin dinamik yapısı sayesinde güncellemeleriniz sürekli kaydedilecektir. Ancak, site haritanızı manuel olarak kendiniz kurduysanız önemli gelişmeleri güncellemeyi unutmayın.
Site haritanızı Yandex’e eklemek için ise yapmanız gerekenler aşağıda listelenmiştir:
- Site haritalarını yalnızca Yandex Webmaster Tools hesabı üzerinden Yandex’e gönderebilirsiniz, bu sebeple önce sitenizi eklemeniz ve doğrulamanız gerekmektedir.
- Sitenizi Yandex Webmaster Tools’a ekledikten sonra “Indexing” bölümünün altındaki Sitemap dosyaları sekmesine gidin.
- XML Sitemap URL’nizi girin ve haritanızı göndermek için “Ekle” düğmesine tıklayın.
- Yandex’e sitenizi taraması için birkaç gün zaman verdikten sonra sitemap başarıyla eklenmiş olacaktır.
Site Haritası Nasıl Doğrulanır?
XML sitemap doğrulamanın en iyi yöntemi, haritanızı belirli web sitesi için Google Search Console içine göndermektir. Ancak yine de site haritanızdan emin olmak için onu bir doğrulayıcı aracılığıyla çalıştıralım.
“https://validator.w3.org/#validate_by_upload” “sitemap.xml” olarak isimlendirdiğiniz XML dosyanızı bu adrese yükleyin. Ardından site haritanızın doğrulandığını söyleyecek bir mesaj göreceğinizi umuyoruz!