Bir sitenin temasını bulmak için öncelikle sitenin genel yapısını ve içeriğini incelemek gereklidir. Bu aşamada, sitenin tasarım özelliklerine, renk kullanımına, font tercihlerine ve sayfa düzenine dikkat etmek önemlidir. Örneğin, minimalist bir tasarım ve nötr renkler, genellikle profesyonel ve kurumsal sitelerin tercih ettiği bir tema özelliğidir. Diğer yandan, canlı renkler ve interaktif ögeler ise genellikle yaratıcı ve dinamik sitelerde kullanılır.
İçerik analizi yaparken, sitenin sunduğu bilgilerin ve kullanılan görsellerin tarzı da tema hakkında ipucu verebilir. Örneğin, resmi ve teknik dil kullanımı, sitenin daha çok bilgiye dayalı ve profesyonel bir tema üzerine kurulduğunu gösterirken, samimi ve hikaye anlatımı tarzı, daha kullanıcı dostu ve etkileşimli bir temaya işaret edebilir. Ayrıca, sitenin hedef kitlesini ve sektörünü de göz önünde bulundurmak, tema seçimindeki amaç ve stratejiyi anlamada yardımcı olacaktır.
Sitenin rekabet ortamını anlamak için de “google ads rakip analizi” kullanılabilir. Bu analiz, sitenin hangi anahtar kelimelerde rekabet ettiğini, rakip sitelerin hangi kelimelerde öne çıktığını ve genel pazar pozisyonunu belirlemede faydalı olacaktır. Rakip sitelerin temasını ve pazarlama stratejilerini anlamak, kendi sitenin temasını geliştirirken yararlı bir referans noktası sağlayabilir. Bu analizle, rakip sitelerin kullanıcılarına nasıl hitap ettiğini ve hangi tasarım ögelerini öne çıkardığını gözlemleyerek, kendi siteniz için benzersiz ve etkili bir tema stratejisi geliştirebilirsiniz.
Web Sitelerinde Kullanılan Temaları Tanımlama Yöntemleri

Web sitelerinde kullanılan temaları tanımlamanın birkaç farklı yolu vardır. İlk olarak, görsel özelliklere dikkat etmek önemlidir. Bir web sitesinin genel görünümü, kullanılan renkler, fontlar ve düzen, temanın özünü oluşturur. Örneğin, düz ve temiz bir arka plan, minimalist bir tema işaret edebilirken; renkli ve dinamik elementler içeren bir site, daha yaratıcı ve modern bir temaya sahip olabilir. Bu görsel ipuçları, sitenin genel tarzını ve kullanıcı deneyimini belirlemede önemli rol oynar.
İkinci bir yöntem, sitenin içeriğine ve kullanımına odaklanmaktır. Bir web sitesinin içeriği, sunulan bilginin türü ve sunum şekli, temanın işlevsel yönünü ortaya koyar. Örneğin, çok sayıda görsel ve video içeriği barındıran bir site, görsel açıdan zengin bir temaya sahip olabilir. Ayrıca, sitenin navigasyon yapısı ve kullanıcı etkileşimi de temayı tanımlamada önemli unsurlardır. Kullanıcı dostu ve kolay gezinilebilir bir site, kullanıcı deneyimine odaklanan bir temanın göstergesi olabilir.
Teknik özellikleri incelemek de tema tanımlamada faydalıdır. Web sitesinin arkasındaki kod yapısı, kullanılan teknolojiler ve uyumluluk özellikleri, sitenin temelini oluşturur ve temanın teknik yönünü gösterir. Örneğin, responsif tasarım özellikleri taşıyan bir site, mobil cihazlarla uyumlu bir tema kullanıyor olabilir. Ayrıca, SEO optimizasyonu ve yüklenme hızı gibi faktörler de, sitenin teknik ve işlevsel özelliklerini yansıtarak temayı tanımlamada yardımcı olur. Bu teknik detaylar, sitenin arkasındaki geliştirme ve tasarım felsefesini anlamak için kritik öneme sahiptir.
Chrome Eklentileri ile Tema Keşfi
Chrome eklentileri, web sitelerinin temalarını keşfetme ve analiz etme konusunda oldukça yararlı araçlar sunar. Bu eklentiler, bir web sitesinin kullanılan renklerini, fontlarını ve diğer tasarım öğelerini tanımlamak için kullanılabilir. Örneğin, bir renk seçici eklentisi, sitenin ana renk paletini belirlemek ve bu renklerin web tasarım trendleri içindeki yerini anlamak için kullanılabilir. Benzer şekilde, font analiz eklentileri, kullanılan yazı tiplerini tanımlayarak sitenin genel estetik anlayışını ortaya çıkarabilir.
Bu eklentiler, ayrıca, sitenin yapısal öğelerini ve kod yapısını incelemek için de faydalıdır. Web geliştirme ile ilgili eklentiler, bir sitenin HTML, CSS ve JavaScript gibi temel teknolojilerini görüntüleyebilir. Bu sayede, sitenin nasıl oluşturulduğunu, hangi framework’lerin ve kütüphanelerin kullanıldığını öğrenmek mümkün hale gelir. Bu teknik bilgiler, sitenin arkasındaki tasarım ve geliştirme sürecini daha iyi anlamak için değerlidir.
Chrome eklentileri ayrıca, kullanıcı deneyimi ve etkileşimli özellikler açısından da siteleri değerlendirmede yardımcı olabilir. Örneğin, kullanıcı etkileşimini izlemek ve analiz etmek için tasarlanmış eklentiler, sitenin hangi bölümlerinin en çok dikkat çektiğini ve kullanıcıların sitenin hangi kısımlarını daha fazla kullandığını gösterir. Bu bilgiler, sitenin kullanıcı odaklı tasarım unsurlarını ve etkileşimli özelliklerini anlamada kritik önem taşır. Sonuç olarak, Chrome eklentileri, web sitelerinin temalarını derinlemesine anlamak ve bu temaların kullanıcı deneyimi üzerindeki etkilerini değerlendirmek için kapsamlı araçlar sunar.
Site Kaynak Kodlarında Tema İpuçları Aramak

Web sitelerinin kaynak kodlarını incelemek, sitenin temasını anlamak için etkili bir yöntemdir. Kaynak kod, bir sitenin HTML, CSS ve JavaScript gibi önemli yapı taşlarını içerir ve bu kodlar, sitenin görsel ve işlevsel özelliklerinin arkasındaki temel bilgileri barındırır. Örneğin, CSS dosyalarını incelemek, sitenin renk paleti, font seçimleri ve düzeni gibi görsel öğeler hakkında detaylı bilgi sağlar. Bu bilgiler, sitenin genel tasarım anlayışını ve kullanıcı deneyimini şekillendiren unsurları ortaya çıkarır.
Ayrıca, JavaScript ve diğer betik dilleri, sitenin etkileşimli özelliklerinin nasıl yapılandırıldığını gösterir. Bu betikler, menülerin, butonların ve diğer kullanıcı etkileşimli öğelerin davranışlarını kontrol eder. Sitenin kaynak kodunu incelemek, bu etkileşimli öğelerin arkasındaki mantığı ve sitenin kullanıcılarına nasıl bir deneyim sunduğunu anlamada yardımcı olur. Ayrıca, site içerisinde kullanılan görsel ve multimedya öğeleri, kaynak kod üzerinden hangi formatlarda ve ne şekilde entegre edildiğini de görebiliriz.
Kaynak kodu incelemek, sitenin teknik yapısını ve performansını da değerlendirmek için önemlidir. Örneğin, sitenin yükleme hızını etkileyen faktörleri, kaynak kod üzerinden analiz edebiliriz. Bu, sitenin optimizasyon durumu ve teknik verimliliği hakkında önemli bilgiler sunar. Ayrıca, SEO (Arama Motoru Optimizasyonu) için kullanılan meta etiketleri ve anahtar kelimeler de kaynak kodda bulunur ve bu bilgiler, sitenin arama motorları üzerinde nasıl pozisyonlandırıldığını anlamamıza yardımcı olur. Bu nedenle, bir sitenin kaynak kodunu incelemek, sitenin hem görsel hem de teknik yönlerini derinlemesine anlamak için kapsamlı bir yöntem sunar.
Çevrimiçi Tema Tespit Araçlarının Kullanımı
Çevrimiçi tema tespit araçlarının kullanımı, web sitelerinin kullanılan temalarını ve tasarım öğelerini hızlı ve etkili bir şekilde analiz etme imkanı sunar. Bu araçlar genellikle web sitelerinin URL’lerini girerek çalışır ve sitenin HTML, CSS ve diğer kod yapısını tarayarak kullanılan tema hakkında detaylı bilgiler sağlar. Bu bilgiler arasında tema ismi, kullanılan renkler, fontlar ve diğer tasarım öğeleri bulunabilir. Ayrıca, bazı araçlar sitenin kullanılan WordPress, Joomla gibi içerik yönetim sistemlerini ve bu sistemler üzerinde kullanılan özel temaları da tanımlayabilir. Bu tür araçlar, web tasarımcıları ve geliştiriciler için önemli bir kaynak oluşturur, çünkü rakip veya ilham verici sitelerin tasarımlarını analiz etmeyi ve bu tasarımlardan öğrenmeyi kolaylaştırır.
Çevrimiçi tema tespit araçları ayrıca, sitelerin teknik yapısını ve performansını değerlendirmede de faydalıdır. Örneğin, sitenin yüklenme hızını, mobil uyumluluğunu ve SEO performansını analiz edebilen araçlar bulunmaktadır. Bu tür analizler, bir web sitesinin kullanıcı deneyimi ve arama motoru sıralaması üzerinde büyük bir etkiye sahip olabilir. Ayrıca, bu araçlar sitenin güvenlik durumunu ve kullanılan eklentileri de gösterebilir, bu da site sahipleri ve geliştiriciler için sitelerini daha iyi yönetmeleri ve optimize etmeleri açısından önemlidir.
Çevrimiçi tema tespit araçları kullanıcı dostu ve erişilebilir olmaları açısından öne çıkar. Genellikle karmaşık kodlama bilgisi gerektirmezler ve basit bir arayüz üzerinden hızlı sonuçlar sunarlar. Bu da, web tasarımı ve geliştirme konusunda daha az deneyime sahip kişilerin bile web sitelerinin arkasındaki teknolojiyi ve tasarımı anlamalarını sağlar. Bu araçlar sayesinde, herhangi biri bir web sitesinin estetik ve teknik özelliklerini hızlıca keşfedebilir ve bu bilgileri kendi projelerinde uygulayabilir veya mevcut sitelerini iyileştirebilir.
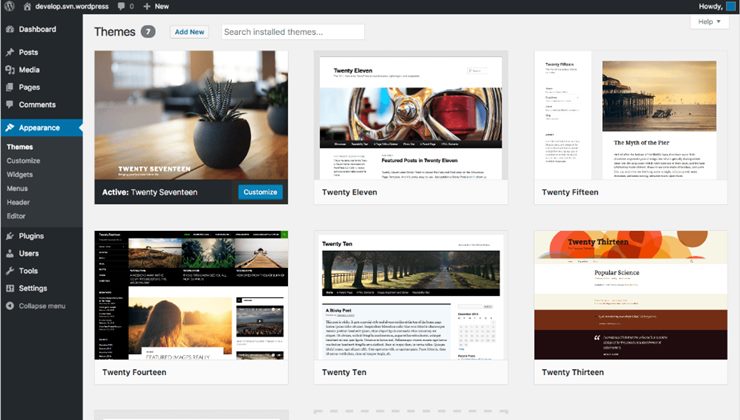
WordPress Sitelerinde Tema Tespit Etme

WordPress sitelerinde kullanılan temayı tespit etmek için çeşitli yöntemler mevcuttur. Bu platform, dünya çapında yaygın olarak kullanıldığı için, birçok araç ve teknik, WordPress sitelerindeki temaların belirlenmesine özel olarak tasarlanmıştır. Birinci yöntem, çevrimiçi tema tespit araçlarını kullanmaktır. Bu tür araçlar, sadece sitenin URL’sini girerek çalışır ve otomatik olarak sitenin kullanmış olduğu WordPress temasını, bu temanın versiyon bilgilerini ve bazen de kullanılan eklentileri tespit edebilir. Bu araçlar, hızlı ve kullanıcı dostu olmaları nedeniyle, teknik bilgisi olmayan kullanıcılar için de uygundur.
Diğer bir yöntem ise, WordPress sitelerinin kaynak kodlarını incelemektir. Bir WordPress sitesinin kaynak koduna erişmek için, tarayıcıda sağ tıklayıp “Sayfa Kaynağını Görüntüle” seçeneğini kullanabilirsiniz. Kaynak kod içinde genellikle “/wp-content/themes/” dizinine bakarak, kullanılan temanın ismini bulabilirsiniz. Bu yöntem, biraz daha teknik bilgi gerektirse de, tema hakkında daha detaylı bilgi sağlayabilir. Ayrıca, bu yöntem, temanın özelleştirilmiş olup olmadığını ve belirli dosyaların değiştirilip değiştirilmediğini anlamada yardımcı olabilir.
Bazı WordPress siteleri, temanın adını ve yazarını site altbilgisinde (footer) belirtir. Bu, temayı tespit etmenin en basit yöntemlerinden biridir, ancak her site bu bilgiyi açıkça göstermez. Eğer bu bilgi mevcutsa, genellikle sitenin en alt kısmında, genellikle küçük bir yazı fontu ile bulunabilir. Bu yöntem, teknik bilgi gerektirmez ve hızlı bir şekilde temel tema bilgisini sağlar. Ancak, bu bilginin her zaman güncel veya doğru olmayabileceğini unutmamak önemlidir, çünkü site sahipleri bu bilgiyi özelleştirebilir veya tamamen kaldırabilir.
CSS ve HTML İpuçlarını Kullanarak Tema Analizi
CSS ve HTML ipuçlarını kullanarak tema analizi yapmak, bir web sitesinin görsel ve yapısal özelliklerini derinlemesine anlamak için etkili bir yöntemdir. HTML, web sitesinin temel yapısını oluştururken, CSS bu yapının stil ve tasarımını belirler. Bir sitenin HTML kaynak kodunu inceleyerek, sayfa yapısını, başlık düzenlemelerini, metin yerleşimlerini ve bağlantıların nasıl organize edildiğini görebiliriz. Bu, sitenin genel düzenini ve içerik organizasyonunu anlamamıza yardımcı olur. Ayrıca, HTML kodu içinde kullanılan etiketler ve sınıflar, sitenin semantik yapısını ve kodlama kalitesini de gösterir.
CSS incelemesi, sitenin görsel öğelerini ve tasarım estetiğini daha detaylı bir şekilde anlamamızı sağlar. CSS dosyaları, sitenin renk paletini, font seçimlerini, düğme ve menü tasarımlarını, yanıt veren tasarım özelliklerini ve diğer görsel efektleri içerir. CSS kodlarını analiz ederek, sitenin kullanıcı arayüzünün nasıl oluşturulduğunu, hangi görsel önceliklerin belirlendiğini ve tasarımın genel tutarlılığını değerlendirebiliriz. Örneğin, renklerin ve fontların kullanımı, sitenin profesyonel mi yoksa yaratıcı mı olduğunu yansıtabilir.
Ek olarak, CSS ve HTML analizi, sitenin mobil uyumluluğu ve çapraz tarayıcı uyumluluğu gibi teknik yönlerini de ortaya çıkarabilir. Responsif tasarım tekniklerinin incelenmesi, sitenin farklı cihaz ve ekran boyutlarında nasıl göründüğünü ve kullanıcı deneyimini nasıl etkilediğini gösterir. Bu tür bilgiler, sitenin kullanıcı erişilebilirliği ve genel performansı hakkında önemli ipuçları sağlar. CSS ve HTML analizi, bu nedenle, bir web sitesinin hem estetik hem de teknik yönlerini kapsamlı bir şekilde anlamak için temel bir yöntemdir.
Tema Bilgisi Bulunan Popüler Siteleri İnceleme

Tema bilgisi bulunan popüler siteleri incelemek, web tasarımı ve geliştirme alanında değerli öğrenme fırsatları sunar. Bu tür siteler, genellikle en yeni tasarım trendlerini, gelişmiş kullanıcı arayüzü özelliklerini ve etkili kullanıcı deneyimi stratejilerini barındırır. Popüler sitelerin incelemesi sırasında, sitenin genel düzenine, renk kullanımına, tipografi tercihlerine ve görsel öğelere dikkat etmek önemlidir. Bu siteler genellikle marka kimliğini yansıtan özgün tasarım özellikleri kullanır, bu da onları belirli bir sektör veya kullanıcı kitlesi için ideal hale getirir. Ayrıca, bu sitelerin nasıl bir hikaye anlattığı ve kullanıcıları sitenin çeşitli bölümlerine nasıl yönlendirdiği, etkili bir web sitesi tasarımının anahtar öğeleridir.
Ayrıca, bu sitelerin teknik yönlerini incelemek de faydalıdır. Örneğin, sitenin yükleme hızı, mobil uyumluluğu, arama motoru optimizasyonu (SEO) ve tarayıcılar arası uyumluluk gibi özellikleri, sitenin teknik başarısını ve erişilebilirliğini belirler. Kaynak kodları incelemek, kullanılan HTML ve CSS yapılarını, JavaScript fonksiyonlarını ve diğer teknik öğeleri ortaya çıkarır. Bu analiz, sitenin arkasındaki teknolojiyi ve bu teknolojinin kullanıcı deneyimine nasıl katkıda bulunduğunu anlamada yardımcı olur. Popüler siteler genellikle en iyi uygulamaları takip eder ve bu, web geliştiricileri ve tasarımcıları için önemli bir öğrenme kaynağıdır.
Bu sitelerdeki kullanıcı etkileşimi ve navigasyon yapılarını incelemek, kullanıcıların site içinde nasıl hareket ettiğini ve hangi öğelerin en çok dikkat çektiğini gösterir. İyi tasarlanmış bir menü yapısı, sezgisel kullanıcı akışı ve etkileşimli öğeler, kullanıcıların siteyi kolayca gezinmesini ve aradıkları bilgilere hızlıca ulaşmasını sağlar. Bu sitelerdeki sosyal medya entegrasyonları, çağrı-eylem butonları ve diğer etkileşimli öğeler, site trafiğini ve kullanıcı katılımını artırmada etkili rol oynar. Popüler sitelerin bu yönlerini incelemek, kullanıcı odaklı ve etkileşimli bir web sitesi tasarımı yapma konusunda derinlemesine bilgi ve ilham kaynağı sağlar.
Tema Tespitinde Yardımcı Olan Web Geliştirici Araçları
Web geliştirici araçları, tema tespiti ve analizi konusunda büyük kolaylık sağlar. Bu araçlar, web sitelerinin arkasındaki kodları ve tasarım öğelerini detaylı bir şekilde incelemek için kullanılır. Tarayıcılara entegre edilen geliştirici araçları, sayfa kaynak kodlarını, CSS stil bilgilerini ve JavaScript kodlarını görüntülemeyi mümkün kılar. Bu, bir web sitesinin yapısını ve nasıl oluşturulduğunu anlamak için temel bir adımdır. Örneğin, bir sayfanın HTML yapısını incelemek, kullanılan etiketleri, sınıf isimlerini ve DOM (Document Object Model) yapısını ortaya çıkarır. CSS incelemesi ise, sitenin görsel tasarımını, renklerini, fontlarını ve diğer stil özelliklerini gösterir.
Ayrıca, bu araçlar, web sitesinin performansını ve kullanıcı deneyimini de değerlendirmede yardımcı olur. Sayfa yükleme süreleri, responsif tasarım testleri ve JavaScript hata ayıklama özellikleri, sitenin teknik yönlerini analiz etmek için kullanılır. Bu özellikler, bir web sitesinin hızını, etkileşimli özelliklerinin etkinliğini ve farklı cihazlarda nasıl göründüğünü anlamak için önemlidir. Ayrıca, ağ istekleri ve sunucu yanıtları gibi bilgiler, sitenin performansını iyileştirmek için gerekli alanları belirlemeye yardımcı olur.
Web geliştirici araçları, SEO analizi ve erişilebilirlik testleri gibi ek özellikler de sunar. SEO analizi, sitenin arama motorları tarafından nasıl algılandığını ve iyileştirilmesi gereken alanları belirler. Erişilebilirlik testleri ise, sitenin farklı kullanıcı grupları için ne kadar erişilebilir olduğunu değerlendirir. Bu tür analizler, web sitesinin daha geniş bir kitleye hitap etmesini sağlamak ve genel kullanıcı deneyimini iyileştirmek için önemlidir. Bu nedenle, web geliştirici araçları, web sitelerini kapsamlı bir şekilde analiz etmek ve iyileştirmek için vazgeçilmez araçlardır.
Mobil Uyumluluk Analizi ile Tema Çeşitlerini Anlama

Mobil uyumluluk analizi, günümüzde web sitelerinin tasarım ve geliştirilmesinde hayati bir rol oynamaktadır. Bu analiz, bir web sitesinin farklı mobil cihazlar ve ekran boyutlarında nasıl göründüğünü ve çalıştığını test etmek için kullanılır. Bu tür bir analiz yaparken, sitenin düzeninin, görsel öğelerinin ve menülerinin mobil cihazlarda nasıl uyum sağladığına dikkat edilir. Özellikle responsif tasarım özellikleri, sitenin küçük ekranlarda bile kolay kullanılabilir ve görsel açıdan çekici olmasını sağlar. Bu, kullanıcı deneyiminin mobil cihazlarda da yüksek kalitede olmasını garantiler ve sitenin geniş bir kullanıcı kitlesine hitap etmesine olanak tanır.
Mobil uyumluluk analizi, ayrıca sitenin tema çeşitlerini anlamada da önemlidir. Farklı temalar, mobil cihazlarda değişik şekilde görünebilir ve çalışabilir. Minimalist temalar, genellikle mobil cihazlarda daha iyi performans gösterirken, ağır görsel öğeler içeren temalar bazen mobil cihazlarda sorunlara yol açabilir. Bu analiz, bir temanın mobil cihazlarda ne kadar etkili olduğunu ve hangi özelliklerin iyileştirilmesi gerektiğini gösterir. Örneğin, düğme boyutları, menü tasarımları ve görsel içeriklerin düzenlenmesi, mobil uyumluluğun önemli yönleridir.
Mobil uyumluluk analizi, sitenin arama motoru performansını da etkileyebilir. Arama motorları, mobil uyumluluğu bir sıralama faktörü olarak kullanır ve mobil dostu sitelere daha yüksek sıralamalar verir. Bu analiz, sitenin mobil arama sonuçlarında nasıl göründüğünü ve kullanıcıların mobil cihazlardan siteye erişirken ne tür bir deneyim yaşadığını belirler. Bu nedenle, mobil uyumluluk analizi, sadece kullanıcı deneyimi açısından değil, aynı zamanda SEO açısından da bir web sitesinin başarısı için kritik önem taşır. Bu analiz, sitenin farklı tema çeşitlerinin mobil ortamda nasıl performans gösterdiğini anlamak ve gerekli iyileştirmeleri yapmak için temel bir araçtır.
Rakip Sitelerin Temalarını Analiz Etme ve İlham Alma
Rakip sitelerin temalarını analiz etmek ve bu analizlerden ilham almak, web tasarımında önemli bir stratejidir. Bu yaklaşım, rakip sitelerin başarılı tasarım özelliklerini, kullanıcı deneyimini ve görsel çekiciliğini inceleyerek, kendi sitenizin geliştirilmesine yardımcı olur. Analiz sürecinde, rakip sitelerin renk paletleri, font tercihleri, düzen ve navigasyon yapıları gibi temel tasarım öğeleri incelenir. Bu öğelerin nasıl birleştirildiği ve kullanıcıların site içinde nasıl yönlendirildiği, etkili bir web tasarımının anahtar unsurlarıdır. Ayrıca, bu sitelerin içerik sunumu ve etkileşimli özellikleri de dikkatlice incelenerek, hangi öğelerin kullanıcıları cezbettiği ve sitenin genel trafiğine nasıl katkıda bulunduğu anlaşılabilir.
Rakip analizi, ayrıca teknik ve işlevsel yönler açısından da değerlidir. Örneğin, rakip sitelerin mobil uyumluluğu, sayfa yükleme hızları ve arama motoru optimizasyonu (SEO) gibi teknik özellikleri, kendi sitenizin bu alanlardaki performansını karşılaştırmak ve geliştirmek için önemli veriler sağlar. Bu sitelerin kullanıcı etkileşimi ve dönüşüm oranlarını incelemek, kendi sitenizin kullanıcı deneyimini ve etkileşimli özelliklerini nasıl iyileştirebileceğinize dair fikirler sunar. Rakip sitelerin başarısının arkasındaki stratejileri anlamak, kendi sitenizin rekabet avantajını artırmak için kullanılabilecek değerli bilgiler sağlar.
Rakip sitelerin temalarından ilham almak, kendi web sitenizin benzersiz ve yenilikçi olmasını sağlamak için önemlidir. Rakip sitelerin güçlü yönlerini analiz ederken, bu özellikleri kendi sitenize uyarlamak ve daha da iyileştirmek önemlidir. Bu, sadece görsel tasarımda değil, aynı zamanda kullanıcı deneyimi, teknik performans ve içerik stratejisi gibi alanlarda da geçerlidir. Rakip sitelerden edinilen bilgileri kendi yaratıcı vizyonunuzla birleştirerek, hem kullanıcıları etkileyen hem de sektörde öne çıkan bir web sitesi oluşturabilirsiniz. Bu süreç, kendi web sitenizin sürekli olarak gelişmesine ve sektördeki yeniliklere ayak uydurmasına yardımcı olur.